歌舞伎町仕様コンビニについて
数年前から個人的に「歌舞伎町仕様」と呼んでいるコンビニの形式があって、ATM用の小部屋が店舗と完全に独立しているものをこう呼んでいる。これは完全に自分が勝手に名付けている呼び名なのでヨソで言っても絶対に通じない言葉です。
こう呼び始めたのは新宿の歌舞伎町でいくつかそういう仕様のコンビニがあった(気がする)からで、軽く調べると調べてみると歌舞伎町周辺ではセブンイレブン新宿駅靖国通り店、ファミリーマート歌舞伎町一丁目店、ファミリーマート新宿三丁目店が該当する。歌舞伎町でもっとたくさん見た記憶があるので歌舞伎町仕様と呼んでいたのだけど、他の街と記憶が混ざってしまっているのかもしれない。実際に歌舞伎町を歩いてみると上記3店舗以外を発見できなかった。
しかし新宿のこの狭いエリアにこの仕様のコンビニが集中して立地しているというのは、何か特有の事情を抱えているのかなと思っている。Twitterにこの話を書いたときもいくつか歌舞伎町仕様の事例をいただいたし、自分でも新宿以外でいくつか歌舞伎町仕様を見つけているけど、ほとんどが繁華街かその周辺だった。
ところが一軒、家の近くに例外があって、セブンイレブン品川荏原店である。
地図を見てもらえばわかるけれども、このセブンイレブンは繁華街とはいいがたい場所にあって、ほかの歌舞伎町仕様コンビニとは地理的な条件がだいぶ異なっている。このコンビニが抱えている特殊な条件としては首都高速の入り口間際にあるというのがあるけれども、駐車場のないコンビニなので高速道路の影響はそんなに大きくなさそうな気がする。
どうしてこの周辺で、この一軒だけ歌舞伎町仕様なのかわからなくて、ずっと悩んでいる。
そもそもなぜコンビニとATMを分離したいのだろうと考えると、混雑への対策か防犯上の理由だろうと思われる。
Twitterに載せたときに「お弁当の列で店内が混むからではないか」という指摘をいただいたけれども、個人的にはむしろATMが混むからではと思っている。新宿に詳しいわけではないので実際のところはわからないが、歌舞伎町付近はオフィス街みたいに12時台にお弁当をめがけて人が殺到する土地ではなさそうに思える。一方でお金を使う場所はたくさんあるわけで、コンビニのレジよりATMに列ができる頻度のほうが高そうに思える。
あるいは防犯上の理由でいえば、つい重機でATMを破壊されそうになっても店内が無事とか無茶なことを考えてしまうのだけど、レジとATMの両方を狙った強盗みたいなのがやりづらくなりそうな気はする。
いずれにしろ、繁華街付近にこういった形式のコンビニがある理由も、なぜか近所のセブンイレブンがこの形式である理由もよくわからない。長く不思議に思っているのでこのあたりの事情に詳しい人に教えてもらいたいなと思っている。それ以外でもそもそもこの形式が本当に繁華街に多いものなのかもよくわからないわけで、もし繁華街以外で見つけたらぜひ教えてもらいたいです。
ラーメンに冷たいゆで卵を入れないでほしい
ラーメンが好きで、週に2回以上ラーメンを食べている気がするんですが、ときどき熱いスープの中に冷たい卵が入っていてがっかりすることがあります。がっかりするのが嫌で、あえて「特製」みたいな美味しそうな名前がついてるメニューではなく、普通の「ラーメン」みたいなメニューを選んでいることも多いです。ラーメン屋さんの客単価を上げることに貢献できていません。
冷たい卵が出てくる理由もなんとなくわかるんです。衛生面に気を使ってゆで卵は冷蔵保存しているお店も多いだろうと思います。最後に他の具の上に盛り付けるからスープで温まりにくいという理由もあるでしょう。それでもやっぱり冷たいのは嫌です。
ラーメン屋さんのオペレーションを観察していると、店によっては麺を茹でているあいだに丼にお湯を入れて温めていたりすることがあります。そのタイミングで卵も温めてもらうことはできないのでしょうか。それ一つが加わるだけでオペレーションが煩雑になってしまうからダメなのでしょうか。
せめて麺を茹でる前に冷蔵庫からゆで卵を出しておくことはできないのでしょうか。その程度では効果がなさそうな気もしますが。
ひとつ気になっているのですが、ひょっとして「ラーメンのゆで卵は半熟でなければならない」という不文律ができてしまっているのではないでしょうか。もしかしたら、半熟を望む消費者の声が大きいがゆえに、ラーメン屋さんは黄身が半熟になるように茹でた以降は余計な熱を加えないように気を使っているのかもしれません。
たしかにラーメン屋さんのレビューなどを読んでいると、ゆで卵が半熟であるというのはプラス要素として言及されていることが多い気がします。完熟だったら言及してもらえないのかもしれません。もしかしたら固茹でだと怒り出す人までいるのかもしれません。
たしかに半熟の卵は美味しいんですが、しかし熱々のラーメンを食べている途中に半熟で冷たいゆで卵を食べるよりは、冷たくない固茹での卵を食べたい気がします。というか「ほんの少しだけ半熟の部分が残った固茹で」の状態がいちばん好きです。
たまに温かいとろとろの半熟ゆで卵を入れてくれる店があったりして、そういうお店には本当に頑張ってもらいたいなと思っています。応援しています。
文章を読みやすくレイアウトするにはパソコンの画面は横に長すぎる
個人としては、Webに文章を公開するとき、「改行」はせず、あくまで「改段」する派です。しかし「改行(形式改行)」したい気持ちになる人が多いのには、パソコンの画面の横幅が広すぎるせいあるのかな、と思っています。
文章を読みやすくレイアウトしようとすると、どうしても一行あたりの文字数は短めにしたほうが読みやすくなります。一行あたりの文字数が多いと、視線を何度も左右に行ったり来たりさせなければいけなくて、読んでいて気が散るし疲れてしまいます。


ところで、世界的に見ると、4分の1以上の人が1366×768pxというサイズの画面を使っているようです。もっと大きな画面を使っている人も多いですが、自分が仕事でWebサービスのUIを作るときにはシェアの大きさから事実上の標準解像度としています。

標準設定のWindows 10の場合は画面の下側でタスクバーが40pxの幅をとるし、上側ではブラウザのツールバーなどが、Edgeであれば77pxも幅を取ります。Webコンテンツが表示される大きさは、横幅が1366pxあっても、縦幅は650px程度しかありません。横幅の1366pxにあわせて、一行の長さがいい感じになる文字サイズを設定すると、こんどは縦幅が足りなくなってしまいます。経験則として、文章を読みやすくするには、あるていど前後の行も読めたほうが良いというのがあるからです。
そこで現在このブログもそうなのですが、せっかく広めの画面をもったパソコンが増えているのに、文書を目一杯表示するのではなく、あるていどの横幅に絞って表示しているページが多いのだと思います。はてな編集部ブログもそうですし、Mediumやnoteのような文章を読ませることを目的としたサービスではその傾向が強いように思われます。
さて、改行の話に戻るのですが、ここではてなブログの編集画面を見てみましょう。

ブラウザの幅に従って本文の編集欄が大きくなってしまうので、一行がとてもとても長いです。いまこの文章もこういう画面で書いていますが、わざわざこの画面だけ、他のタブのあるウィンドウから切り離してだいぶ幅を狭めて書いています。
こういう、一行あたりの文字数がかなり多い編集欄で、読みやすくすることを意識しながら文章を書くと、読みやすいところで改行したい気持ちになってしまうのが自然なのではないでしょうか。
あるいは、でき上がったブログの見栄えが、やはり一行あたりの文字数が多めだと、読みやすいところで改行を挟んだほうがいいのかしらと思ってしまう人も多いのではないでしょうか。
はてな匿名ダイアリーに投稿される文章が、改行多めの「ポエムっぽい」ものになりがちなのも、横幅を目一杯使うレイアウトが影響しているのかもしれません。もしかしたら、改行多めの文章が普及しつつある一端を担っているのは、はてななのかもしれません。
ここまで書いて改行の多い文章について否定的な感じになってしまいましたが、文章を載せるメディアによって文章を書くうえでの常識が変わってくるというのは面白いことだとも思っています。むかし、ケータイ小説というのが流行りましたが、あれはあれで当時の携帯電話の表示に最適化された文体になっていました。広い画面と狭い画面という真逆の条件下で起きたことが、文章の改行が多くなるという似たような現象だったというのもまた面白いなと思います。
ちなみにMediumの編集画面は投稿後とのギャップが少なく、そのおかげで読みやすくするための改行を挟まなければいけない気持ちにはなりにくそうに思えます。Mediumのユーザー層の影響のほうが大きくありそうですが、形式段落あたりの文字数の少ない「ポエムっぽい」記事をあまり見ないのは、もしかしたらそういう投稿UIデザインの影響も少なからずあるのかもしれません。
本当はUIデザインの話として書こうと思ったのに上手く繋がらなくなってきたので、UIデザインの話はまた次の機会に。
WELQなき世界で胃腸炎になる
胃腸炎になって、下痢と吐き気(と微熱)に苦しめられたのだけど、そういえば2017年のインターネットにはもうWELQというものがないんだった。
異変が起きたのは木曜の晩、会社で晩ごはんの弁当を食べた直後で、ふだんお腹を下しがちな自分にしても症状が悪めだったので不安だった。酔っ払ってもいない限りめったに使わないタクシーで帰宅して、とにかく最優先でベッドに入った。
ベッドの中で、何に当たったんだろうとか、明日の朝には治ってるんだろうかとか考えるうち、ふと「これってノロウイルスってやつでは?」という疑念が湧いてきた。ここのところノロウイルス感染症への注意をやたらと聞くし、なんかアイツ感染力高いらしいし。
熱があるせいで起きているらしき寒気と、頻繁にトイレに行くことを強いられていることと、そして金曜日にやらなければいけない仕事のことを思い出すことからどんどん不安になってくる。もしノロウイルスだったら。インフルエンザみたいに何日か外出してはいけないのかもしれない。そうしたら来週の仕事はどうなる?飲み会は?仕事はあとに回せるけど飲み会は待ってくれない。
昔から自由で高速なインターネット回線を基本的人権と読んでいた身としては、寝床であろうとスマートフォンは常に手の届くところにある。さっそく「ノロウイルス」で検索する。
一番上に出てくるのは「ノロウイルス潜伏期間.com」。
なんだこれは。俺達のGoogleはこんなやつを一番上に上げてくるのか。嘔吐と下痢が症状なのは知っとるわ。他の胃腸炎との違いとか特徴が知りたいんじゃ。次亜塩素酸水が楽天市場で売ってる話とか今はどうでもいいんじゃ。
「ノロウイルス 症状」で検索してもやはりこの「ノロウイルス潜伏期間.com」が表示されるし、どうもドメイン名にキーワードが含まれているのが強すぎるらしい。
とにかく、いろんな検索を試してもなかなかいい感じに自分の知りたい情報にたどり着けなかった。いろんなページの情報を総合した感じでは、各種の胃腸炎の症状はよく似ているので検査をしないとノロウイルスかどうかわからず、医師の判断によって(たぶん症状が重いときとかに)検査をするみたいだった。
ノロウイルスの検索結果に、何かが足りないと思ったらWELQの姿がないのだった。こんなときもしWELQがあったら、きっとまずノロウイルスだけで数十件の記事があっただろう。そしてそれぞれを「ノロウイルス+キーワード」に最適化された記事として設定していただろう。
WELQの、信頼性の決して高くない情報でもそれなりに読みやすいフォーマットで揃っているというのは、それはそれで一つの価値だった。すくなくとも僕はそう捉えていたんだなと気付かされた。
普段調べ物をするときも、公的機関や研究期間が公開しているものが理解しづらいときは、一旦どこの誰が書いたのかよくわからない解説を読んで、雑に理解してから必要に応じてもう一度信頼できるソースにあたるようなことをしている。あの手のメディアに求めていたのはそういうものだったのだ。WELQはそれを圧倒的な記事数でSEOしまくって検索上位に食い込ませていたんだ。あれはすごかったんだ。
ちなみに胃腸炎のほうは、最初の晩で下痢と吐き気は落ち着き、病院でそれを話したところ「薬出しとくんで、安静にしててください」と言われたのでそのとおりにしていたら熱も下がってだいたい回復しました。たぶんノロウイルスではないんでしょう。
中学生にプログラミングを教えてみた
どういうわけか、会社で中学生向けにプログラミングを体験する会の講師に指名されて、HTMLとかCSSとかJavaScriptをちょろっと教えたりしました。
きっかけ
ある日執行役員エンジニア氏にとつぜん「中学生、好き?」という意味不明な質問をされ、聞いてみれば区内の中学校のコンピューター部の生徒さんたちにエンジニアの仕事を紹介したりプログラミングを体験してみたりする企画があるという話で、面白そうなのでやることにしました。
自分が中学生の頃どんな感じだったかを思い出してみると、HTMLを覚えてそれをFTPでレンタルサーバーにアップロードすると全世界に発信できる!すごい!みたいなことをやっていた頃で、とはいえそこから一歩踏み出してプログラミングっぽいことをするには、独学ではなにからやれば良いのかよくわからなくて、入門書みたいなものを読んでみても何を言っているのかよくわからなくて挫折する……という感じでした。そういう時期にプログラミングの質問したらちゃんと教えてくれる人がいるのはすごいことなんじゃないかという感じがします。
準備
事前にわかっていたことはこんな感じでした。
- コンピューター部の生徒さんたちはプログラミングなどはあまりやったことがないらしい
- 一人一台のWindowsタブレットを与えられているらしくて(!)、プログラミング体験にはそれが使えそう
- とはいえネットワーク接続やUSBメモリを使う自由はないっぽい
というわけで、開発のために何かインストールしてもらうとか途中まで作ったサンプルコードをいじってもらうというのもできないので、消去法的にHTML+CSS+JavaScriptをメモ帳で書いて(写経して)もらうという感じになりました。とはいえ日常的に触るWebの技術を体験できるというのは面白いんじゃないかな、という期待もありました。
学生時代にプログラミング入門的な授業のアシスタントをした経験から、ループがあるとけっこうな割合で挫折してしまうので敢えてやらない感じにしました。if文くらいまでやれれば充分かな、という思いがありました。
せっかくなので、当日教える内容の延長線で作れるモノをみせてあげたい、という気持ちもあって、当日の資料はWebページとして実装しました。
https://ymrl.github.io/hands_on_for_junior_high/
他の準備は、写経メインということで、手元でサンプルコードは見れたほうがいいだろうと印刷して、ほかにお菓子と会社のパンフレットやノベルティも用意しました。
当日
生徒さんは二十数人来るということで、興味ありそうな人を募ってアシスタント的なことをやってもらいました。4人くらいごとに班をつくってそこに一人以上ずつエンジニアが付くみたいな状態だったのでやりやすかったかと思います。
生徒さんたちはすごく礼儀ただしくて、オフィスに来るなり「起立、例」とかしてくれて、普段「チーッス、ウーッス」程度の挨拶をしている自分含めた弊社の人間が動揺するところから始まりました。最初は緊張していた生徒さんたちも、お菓子やドリンクバーの力もあって打ち解けてきたので甘いものは大事だなあという感じでした。
講師側は学生インターン1人を除いてアラサー以上ばっかりという感じだったので、中学1年2年生と一緒にプログラミングをやるというのはなかなか新鮮な体験でした。タブレットPCのトラックパッドの出来があまり良くなくて、トラックパッドを使うより画面をタッチしたほうが快適に操作できるとか、タブレットネイティブな若い人たちはテキストのカーソルを移動させるのに矢印キーより画面をタッチするというのはなかなか新鮮な発見でした。これは普通にソフトウェア開発に活かしたいですね。
あと生徒さんの成長速度がやはり早くて、2時間程度のあいだにみんなタイピングが早くなっていたのが衝撃的でした。アラサー以上の講師陣がわりとショックを受けていました。
とはいえやはりメモ帳でやるというのは大変で、全角半角の区別がつかないし、そもそもプログラミングをやったことがないとダブルクオートの出し方がわからないとか、いろいろな問題が発生しました。あと、色とかつかないと面白くなかろうとおもってCSSのサンプルを入れたら記号が多すぎて時間がかかってしまったみたいなところも、今思えばやらなくてよかったのではと思います。このあたりは次回があれば改善できるかなと思っています。あんまりコードの話をしすぎるとつまらないかなと思って小ネタを挟んだりしたんですが、わりとコードの話だけでも楽しんでもらえてたので安心でした。できればサンプルコードとVisualStudio Codeあたりのエディタを配布して、写経部分を減らせるとより良い体験にできたかもしれません。
資料はGitHubにCC-BY-SA 3.0で置いてあるので、もし似たような機会のある方がいらっしゃいましたら参考にしてもらえると幸いです。
こんな面白い機会を作ってくださった方々に感謝しています。あと、「こんな会社に就職したい!」って言ってくれた生徒さんがいたのは最高でした。
ブラウザ上で画像をLGTMっぽい感じにするやつを作った
「Chromeで再生してる動画から画像キャプチャできたらいいよね」みたいなことを考えていたら、いつの間にかそこにLGTMの文字を載せる機能がついて、そっちがメインみたいな感じのChrome拡張ができた。
深く考えずに作ったのでドキュメントとか一切ないし、説明も雑だし、例外処理をほとんどしてないダメさ加減だけど、とりあえずブラウザに出てる画像とかビデオの上で右クリックしてLGTMっていう文字を載せたりするのはできる。


LGTM画像のカルチャーをエンジニアじゃない人に説明しづらい気がするけど、たぶんわかりやすいのは ![]() id:hitode909 さんの 高速にドッグフードを食べる方法というスライドの後ろのほうにある、「めでたさを伝える」という話で、ようはコードレビューがOKだった時に画像でめでたさを伝えるとテンション上がって良い、ということ。
id:hitode909 さんの 高速にドッグフードを食べる方法というスライドの後ろのほうにある、「めでたさを伝える」という話で、ようはコードレビューがOKだった時に画像でめでたさを伝えるとテンション上がって良い、ということ。
僕はけっこう社内で写真を撮っていて、趣味で社員が酔っ払って変な顔してる写真にLGTMって載せて社内チャットに放流する活動をしてるのだけど、いつの間にか社内チャットにいるbotがLGTMっていう言葉に反応してそういう画像を貼るようになって、結果としてよく出てくる画像ではめでたさが伝わらない、価値が暴落してしまう、という問題が起きていた。この状況をなんとかするためには誰でもものすごく気軽にLGTM画像を作れるようにする必要があって、Chrome拡張にして右クリックメニューから作れるようにすると何も頭を使わずに使えるのでめでたい画像が量産できる気がする。
ただいくつか問題があって、アニメーションGIFに対応してないとか、中央にLGTMって書かれるとわりと邪魔っていうのはあるけど、まあそこは作るところの適当さとのトレードオフだと思う。気が向いたらもう少しなんとかします。
それにしてもめんどくさいのがソフトをリリースする作業で、説明を書くのも細かい例外処理を入れておくのも全てがめんどくさい。めんどくさいのだけど人にChrome拡張を広めるにはやっぱりChromeウェブストアに投稿する必要がある。もっと雑な気持ちで雑なソフトウェアが配布できる感じになってほしい。雑なソフトウェア開発が許されないのは人類の損失な気がする。
Increments株式会社に行ってきました
Qiita とか Qiita:Team とか Kobito でお世話になってる Increments株式会社 のオフィスにお邪魔してきました。
オフィスは道玄坂の上のほうで、 スクー とか ピースオブケイク なんかも入居してるビルで、小雨の降る中スクランブルから上がっていったら人が多くて大変だった。次からはマークシティの中を歩くようにしよう。
入り口のベルのところにはKobitoのアイコンになってるキャラクターが。かわいい。
これは3Dプリンタで出力したフィギュアらしいけど、キーホルダーとかになってほしい。かばんにつけたい。
オフィスに入ると真っ先に卓球台があるし、懸垂バーも腕立てバーも腹筋ローラーも完備で今どきのスタートアップっぽい。
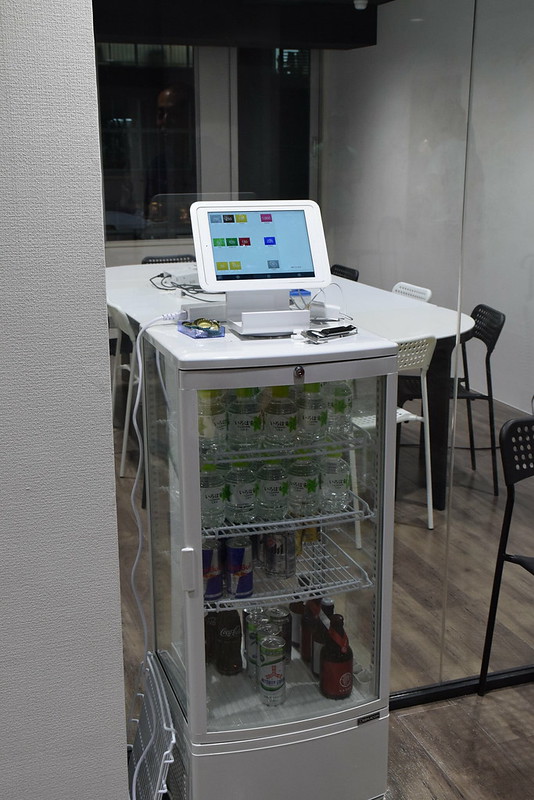
そして社内のドリンクコーナーはなんとSquare Standで、カード決済して買うようになってる。未来だ!
ユニット畳で作られた和風くつろぎスペースの名前は進捗庵。
そんなオフィスの中でいちばん驚いたのは壁にバーッと貼られた大量のポストイット。これはQiitaやQiita:Teamのサービスの課題を洗い出すためにちょうど試行錯誤しながらブレストしているところなんだとか。このブレストのやり方がなかなか興味深くて、ユーザーの属性やその人が抱えている問題を色分けして、時間を決めてバーッと出していってるんだとか。そしてブレストのやり方もよさそうで、とにかくアイデアを出していくのは個人作業で、各々が1人でポストイットにひたすら書きまくって、それを10分やったら模造紙に貼りながらみんなで見て、そしてまた各々が1人でポストイットに書いて……というのを3セットやるという感じらしい。これだけの量がそこで出てくるのだから凄いなと思う。
模造紙というのもこだわりポイントで、会議室でブレストやったあとで執務スペースに貼ったりできて良い、とのこと。こうやって課題の洗い出しをしたものがすぐ見える場所に貼ってあるの、モチベーションを保つためにも良さそう。
Incrementsはエンジニア向けのサービスを作っている会社なので、もっとエンジニアがブイブイいわせてる組織なのかと思えば、このブレストの話なんかを聞くと全然そんなことなくて、むしろしっかりとユーザーの求めているものを見てデザインしていこう!という意識の強い会社なんだんと感じました。
……そんな大量のポストイットの前で、Qiita:Teamを使っている会社としていろいろヒアリングされたり、それぞれの会社で「こんな使い方をしてるよ!」みたいな話をずいぶんと長い時間したのでした。ビール飲みながら。ありがとうございました。
僕も 今の会社に入るときに求人ページに冷蔵庫にビールの写真があることが決め手の一つだったのだけど、イケてるスタートアップは冷蔵庫にビールが入ってる事が多いのでひとつの指標になると思う(という認識が広まればビール飲める会社が増えてよさそう)。
そんなIncrements株式会社ですが、(例によって)エンジニアやデザイナーを募集しているらしいです。今回オフィスの全体がよくわかる写真とか、執務スペースの写真とかを全く撮り忘れてしまったのだけど、とにかく人数にたいしてまだまだオフィスが広くて、これからもっと成長していくんだろうなーという感じでした。
QiitaやQiita:Teamがこれからもっと便利になると嬉しいなー。